Hello viewsers, now in this blog you’ll learn how to build a Create How To Make Image Hover Web-page Website Using HTML & CSS. Previously I have shared a Working Analog Clock using HTML CSS & Javascript, today it is time to develop a Working Calculator jQuery that is using.
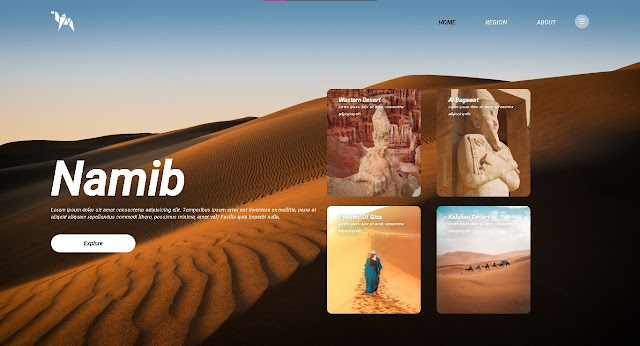
Create How To Make Image Hover Web-page Website Using HTML & CSS his can be a Awesome Image Hover Web-page Website as you care able to see when you look at the picture. You will discover a Awesome Image Hover Web-page Website the same as this for a very website that is familiar CodePen, but that program will be very difficult. Then surely problematic for you to comprehend if you're a novice or viewing for quick rule.
When you look at the image, there are many buttons and figures. Whenever you visit that key this is certainly specific the amount of that button may be shown from the screen. If you’re feeling difficult to know very well what i will be saying. You can watch a video that is strong the program (Create How To Make Image Hover Web-page Website Using HTML & CSS).
Video Tutorial of Awesome Image Hover Web-page Website
Coming Soon...
You will be hoped by me have actually recognized the styles, principles, and codes. This video clip is believed by me personally will help beginners to understand CSS in depth. If you want to get the source signal of this system (Create How To Make Image Hover Web-page Website Using HTML & CSS). It is possible to obtain it from the link which can be given just below.
You are able to build this calculator according to demands following a modifications being few. Also, it is possible to renovate this system to just take this Awesome Image Hover Web-page Website into the degree that is next.
Create How To Make Image Hover Web-page Website Using HTML & CSS [Source Codes]
To create this program (Create How To Make Image Hover Web-page Website Using HTML & CSS). First, you need to develop two Files one HTML File and a different one is CSS File. After generating these data just paste the rules which can be following your file.
Read Also: Full Awesome 3D Cartoon Push Button Snippet HTML & CSS
First, create an HTML file with all the true name of index.html and paste the given rules in your HTML file. Remember, you’ve to make a file with .html expansion.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How To Make Image Hover Web-page Website Using HTML & CSS</title>
<link rel="stylesheet" href="style.css">
<!-- Credit:- Codingwang -->
</head>
<body>
<div class="container">
<div class="navbar">
<img src="image/logo.png" class="logo">
<nav>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">REGION</a></li>
<li><a href="#">ABOUT</a></li>
</ul>
</nav>
<img src="image/menu.png" class="menu-icon">
</div>
<div class="row">
<div class="col">
<h1>Namib</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus ipsum error est inventore ex mollitia, porro at aliquid aliquam repellendus commodi libero, possimus minima, amet vel? Facilis quia impedit nulla.</p>
<button type="button">Explore</button>
</div>
<div class="col">
<div class="card card1">
<h5>Wastern Desert</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="card card2">
<h5>AI Bagawat</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="card card3">
<h5>Pyramid Of Giza</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="card card4">
<h5>Kalahari Desert</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
</body>
</html>Second, create a CSS file aided by the true title of style.css and paste the given codes in your CSS file. Remember, you’ve to produce a file with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@1,500&display=swap');*{
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif;
}
.container{
width: 100%;
height: 100vh;
background-image: url(image/Backgorund.jpg);
background-position: center;
background-size: cover;
padding-left: 8%;
padding-right: 8%;
box-sizing: border-box;
}
.navbar{
height: 12%;
display: flex;
align-items: center;
justify-content: space-between;
}
.logo{
width: 50px;
cursor: pointer;
}
.menu-icon{
width: 30px;
cursor: pointer;
margin-left: 40px;
}
nav{
flex: 1;
text-align: right;
}
nav ul li{
list-style: none;
display: inline-block;
margin-left: 60px;
}
nav ul li a{
text-decoration: none;
color: #fff;
font-size: 13px;
}
nav ul li a:hover{
color: black;
}
.row{
display: flex;
height: 88%;
align-items: center;
}
.col{
flex-basis: 50%;
}
h1{
color: #fff;
font-size: 100px;
transition: 0.5s;
}
h1:hover{
-webkit-text-stroke: 2px white;
color: transparent;
}
p{
color: #fff;
font-size: 11px;
line-height: 15px;
}
button{
width: 180px;
color: #000;
font-size: 12px;
padding: 12px 0;
background: #fff;
border: 0;
border-radius: 20px;
outline: none;
margin-top: 30px;
}
.card{
width: 200px;
height: 230px;
display: inline-block;
border-radius: 10px;
box-sizing: border-box;
padding: 15px 25px;
cursor: pointer;
background-position: center;
margin: 10px 15px;
background-size: cover;
transition: transform 0.5s;
}
.card1{
background-image: url(image/pic-1.jpg);
}
.card2{
background-image: url(image/pic-2.jpg);
}
.card3{
background-image: url(image/pic-3.jpg);
}
.card4{
background-image: url(image/pic-4.jpg);
}
.card:hover{
transform: translateY(-10px);
}
h5{
color: #fff;
text-shadow: 0 0 5px #999;
}
.card p{
text-shadow: 0 0 15px #000;
font-size: 8px;
}That’s all, so now you’ve effectively created a Create How To Make Image Hover Web-page Website Using HTML & CSS. Then kindly comment down or e mail us through the contact web page should your code doesn't work or you’ve faced any error/problem.



Post a Comment